- 高雄市三民區天祥一路142巷38號1樓
- 07-9602345
- service@any91.com
什麼是RWD網頁設計?
RWD網頁設計=響應式網頁設計
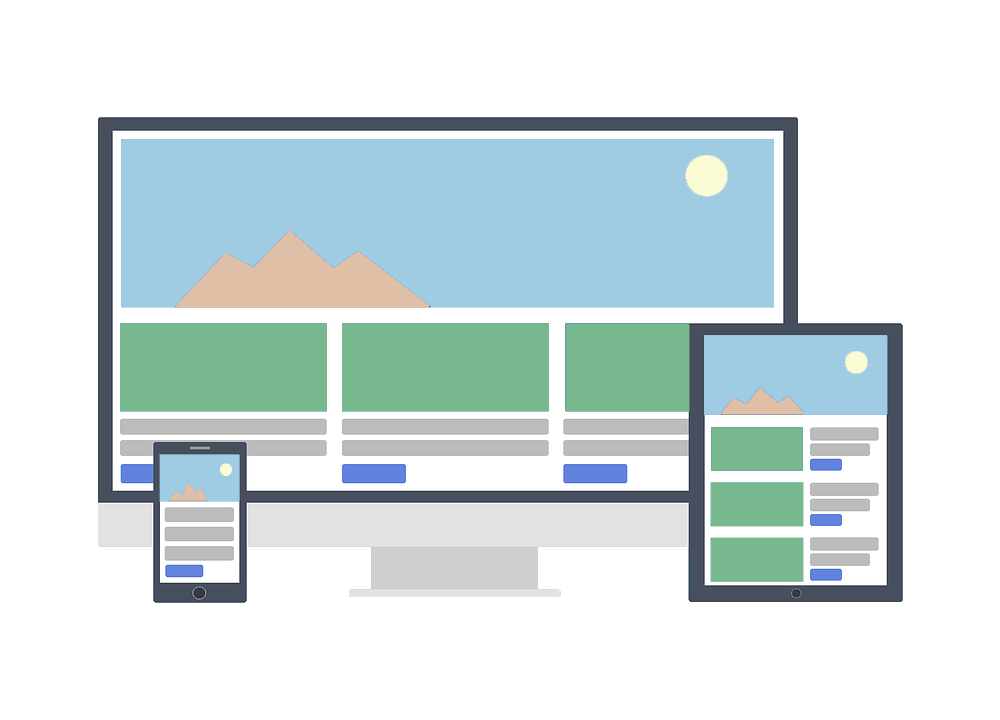
響應式網頁設計(Responsive Web Design, RWD),又稱自適應網頁設計、回應式網頁設計、對應式網頁設計。響應式網頁設計是一種網頁設計的技術,該設計可使網站根據不同裝置(桌上型電腦、筆記型電腦、平板電腦或智慧型手機)的螢幕大小或方向,提供使用者最佳的瀏覽環境,不同解析度的自動對應要呈現的方式和位置,減少使用者進行縮放、平移和捲動等操作行為。

現在幾乎每個新客戶都希望他們網站除了在電腦上可以使用之外,也能同時適用於行動裝置上,他們第一個想到的就是:「另外再開發一個手機版的吧!」,但其實不必這麼麻煩,有了RWD網頁設計,你的網站能相容於所有的裝置。
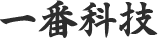
早期傳統的網站格局都是固定式的,時常遇到的問題就比如:使用桌上型電腦瀏覽網頁時,畫面上可以正常且完整地顯示出三個欄位,但當您縮小瀏覽器的視窗或是使用平板電腦等螢幕較小的裝置時,網頁就會強制出現水平滾動軸,此時使用者可能要滾動水平軸才能看清楚被覆蓋的內容。

如果網站使用RWD網頁設計,於平板電腦瀏覽網頁時,原本三欄的內容將會自動調整為一列只顯示兩欄;於智慧型手機瀏覽時,原本三欄的內容可能會自動調整為一次只顯示一欄,並且內容都垂直堆疊,圖片的部分也會自動調整大小,不必擔心圖片會被裁切或遮住。
對於網站設計師和前端工程師來說,有別於過去需要針對各種裝置進行不同的設計,使用此種設計方式將更易於維護網頁。